ここでは画像をマウスでドラッグして移動できるようにスクリプトを変更しています。また、マウスカーソルの画像の設定方法なども解説しています。
マウスでドラッグした時のモーションを追加する
マウスでドラッグした場合、移動するモーション関数をそのまま使うとマウスカーソルから画像がどんどん離れていってしまうので、ドラッグしたときにマウスカーソルの位置で停止しているモーション関数を追加します。モーション関数のMO_Move_Up_LとMO_Move_Up_Rをコピーして貼り付けてください。下記の関数を追加します。
Sample_Script.func
## ============================================
## モーション関数設定
## ============================================
## 左を向いて停止
<FUNC_MOTION_REG>
<SET_CONFIG>
FuncName = MO_Stop_L
ImageName = sample_02.png
Width = 130
Height = 280
</SET_CONFIG>
<SET_PARAM>
0, 0, 0, 0, 8
0, 0, 0, 0, 8, sample_03.png
0, 0, 0, 0, 8
0, 0, 0, 0, 8, sample_04.png
</SET_PARAM>
</FUNC_MOTION_REG>
## 右を向いて停止
<FUNC_MOTION_REG>
<SET_CONFIG>
FuncName = MO_Stop_R
ImageName = sample_02.png
Width = -130
Height = 280
</SET_CONFIG>
<SET_PARAM>
0, 0, 0, 0, 8
0, 0, 0, 0, 8, sample_03.png
0, 0, 0, 0, 8
0, 0, 0, 0, 8, sample_04.png
</SET_PARAM>
</FUNC_MOTION_REG>
・
・
・FuncNameはわかりやすい名前に変更しているだけです。また<SET_PARAM>も移動しないように、移動速度を全て0にしています。これは「アニメーションさせる」で作成したスクリプトとほぼ同じです。
オーダー関数にドラッグ時の関数を追加する
先ほど作成したモーション関数を設定するためにオーダー関数も追加します。OR_Move_Up_LとOR_Move_Up_Rをコピーして貼り付けてください。スクリプトの変更点はハイライト表示しています。
Sample_Script.func
## ============================================
## オーダー関数設定
## ============================================
## マウスでドラッグ 左向き
<FUNC_ORDER_REG>
<SET_CONFIG>
FuncName = OR_Drag_L
FuncType = L_BUTTON_EVENT
FuncNameMotion = MO_Stop_L
FuncNameImageLayer = IL_Eye
PosX = X
PosY = Y
FuncListEvent = OR_Move_Up_L, OR_Move_Down_L
</SET_CONFIG>
</FUNC_ORDER_REG>
## マウスでドラッグ 右向き
<FUNC_ORDER_REG>
<SET_CONFIG>
FuncName = OR_Drag_R
FuncType = L_BUTTON_EVENT
FuncNameMotion = MO_Stop_R
FuncNameImageLayer = IL_Eye
PosX = X
PosY = Y
FuncListEvent = OR_Move_Up_R, OR_Move_Down_R
</SET_CONFIG>
</FUNC_ORDER_REG>
## 左上に移動
<FUNC_ORDER_REG>
<SET_CONFIG>
FuncName = OR_Move_Up_L
FuncType = LEFT_EVENT
FuncNameMotion = MO_Move_Up_L
FuncNameImageLayer = IL_Eye
PosX = X
PosY = Y
FuncListEvent = OR_Move_Up_R, OR_Move_Down_R
FuncListTurn = OR_Move_Down_L
FuncListLButton = OR_Drag_L
</SET_CONFIG>
</FUNC_ORDER_REG>
## 右上に移動
<FUNC_ORDER_REG>
<SET_CONFIG>
FuncName = OR_Move_Up_R
FuncType = RIGHT_EVENT
FuncNameMotion = MO_Move_Up_R
FuncNameImageLayer = IL_Eye
PosX = X
PosY = Y
FuncListEvent = OR_Move_Up_L, OR_Move_Down_L
FuncListTurn = OR_Move_Down_R
FuncListLButton = OR_Drag_R
</SET_CONFIG>
</FUNC_ORDER_REG>
## 左下に移動
<FUNC_ORDER_REG>
<SET_CONFIG>
FuncName = OR_Move_Down_L
FuncType = LEFT_EVENT
FuncNameMotion = MO_Move_Down_L
FuncNameImageLayer = IL_Eye
PosX = X
PosY = Y
FuncListEvent = OR_Move_Up_R, OR_Move_Down_R
FuncListTurn = OR_Move_Up_L
FuncListLButton = OR_Drag_L
</SET_CONFIG>
</FUNC_ORDER_REG>
## 右下に移動
<FUNC_ORDER_REG>
<SET_CONFIG>
FuncName = OR_Move_Down_R
FuncType = RIGHT_EVENT
FuncNameMotion = MO_Move_Down_R
FuncNameImageLayer = IL_Eye
PosX = X
PosY = Y
FuncListEvent = OR_Move_Up_L, OR_Move_Down_L
FuncListTurn = OR_Move_Up_R
FuncListLButton = OR_Drag_R
</SET_CONFIG>
</FUNC_ORDER_REG>まず、ドラッグ時のオーダー関数から説明していきます。
FuncNameはわかりやすい名前に変更しています。FuncTypeはL_BUTTON_EVENTに変更されています。
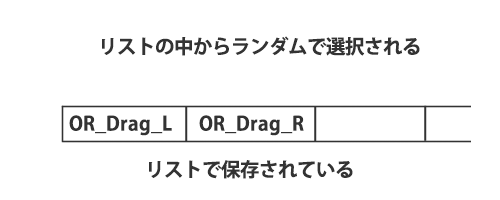
通常、キャラクター上(画像の上)でマウスの左ボタンを押した時にイベントが発生していますが、それは無視されています。しかし、L_BUTTON_EVENTのイベントタイプを持つオーダー関数がある場合はイベントが拾われ、そのオーダー関数が選ばれます。複数有る場合は内部的にリストで保持されているので、その中からランダムで選ばれます(下図参照)。この内部的なリストは他のイベントタイプにも存在しています。リストの中から指定してオーダー関数を選択する方法は後述します。

FuncNameMotionは先ほど作成したモーション関数が設定されています。
次にFuncListEventですが、L_BUTTON_EVENTを持つオーダー関数はマウスでドラッグしてから、マウスボタンを離したときにイベントが発生します。その時にここで指定したオーダー関数が実行されます。ここではOR_Drag_Lは左向きなので、マウスを離すと左上(OR_Move_Up_L)か左下(OR_Move_Down_L)に移動を再開するようにしています。OR_Drag_Rも同じように右向きで設定されています。
最後に、移動設定されたオーダー関数でFuncListLButtonと言う項目が追加されています。これは先ほど上図で解説したリストで保持されているオーダー関数を直接指定して選択することができる設定項目です。例えばOR_Move_Up_Lの場合は左上を向いて移動しているのでマウスでドラッグしたときに左を向いて停止するようにOR_Drag_Lを指定しています。こうすることによって思い通りの関数を指定することができます。試しにFuncListLButtonを消してみてください。マウスでドラッグしたときに左右の向きがランダムに変ります。
イメージレイヤー関数を使ってマウスでドラッグした時の表情を変える
マウスでドラッグして画像を移動することができるようになったので、ついでにドラッグした時にキャラクターの表情を変えてみましょう。ここではImagesフォルダに下の画像を追加しています。画像サイズはWidth(幅):44px, Height(高さ):36pxです。イメージレイヤー関数のIL_Eyeをコピーして貼り付けてください。

Sample_Script.func
## ============================================
## イメージレイヤー関数設定
## ============================================
<FUNC_IMAGE_LAYER_REG>
<SET_CONFIG>
FuncName = IL_Face_01
ImageName = sample_face_01.png
Width = 44
Height = 36
PosX = 38
PosY = 45
</SET_CONFIG>
<SET_PARAM>
0, 0, 0, 0, 1
</SET_PARAM>
</FUNC_IMAGE_LAYER_REG>
・
・
・FuncNameはわかりやすい名前にしています。ImageNameは変更する画像名を設定しています。Heightは高さを設定し直しています。またPosYも表示位置を調整しています。
今回は表情はアニメーションさせないので<SET_PARAM>はフレーム数を1フレームにして残りの項目は0にしています。
イメージレイヤー関数の追加は完了です。後はオーダー関数のOR_Drag_LとOR_Drag_RのFuncNameImageLayerをIL_Face_01に変更してください。
以上でマウスでドラッグした時の表情が変化するようになります。
ドラッグ時のマウスカーソルの画像を変える
キャラクターをマウスでドラッグする事ができるようになったので、そろそろマウスカーソルも変更していきたいと思います。変更するのは画像の上にカーソルが乗った時、画像をドラッグした時、また、きゃらポッドFのメニューの「全体設定」から選択できる「マウス操作不可」でキャラクターを操作出来なくなった時のマウスカーソルです。ここでは下の3つのカーソルファイルを使用しました(カーソル名は自身がわかりやすい名前で構いません)。これらをCursorsフォルダに入れます。それではconfig.iniファイルを開いてください。。
config.ini
CharaName = タンポポ
AppName = "きゃらポッドF タンポポ"
Version = 1.00
Copyright = "Copyright (C) 2023 Qbell All Rights Reserved."
Url = https://www.qbell.jp
## DlgImageName =
## DlgImagePosX =
## DlgImagePosY =
## LineHeight =
## SoundNameLButton =
## SoundNameRButton =
NormalCursor = normal.cur
DragCursor = drag.cur
DisabledCursor = disabled.curハイライト表示されている項目が変更部分です。上から通常時のカーソル、ドラッグ時のカーソル、操作不可時のカーソルです(詳細はドキュメントページの「基本情報設定(config.ini)」をご確認ください)。それぞれを設定してファイルを保存してください。
これでキャラクターの上にカーソルが乗った時、ドラッグした時、操作不可時、それぞれマウスカーソルが変化します。
下記ファイルはここまで作成したサンプルのキャラクターデータです。
以上で「画像をドラッグする」のチュートリアルを終了します。



